AI Message Recommendations
Voxie
This prototype shows the interaction and loading states for an AI suggestion UI where the user writes guidance on how an agent should behave. AI suggestions can be invoked to improve what the user wrote. My main focus here was to create a fluid experience where details move and reveal in a pleasing way while keeping the overall interaction quick and responsive.
Skills: design, animation, front-end dev
Tools: figma, tailwind, vue, astro

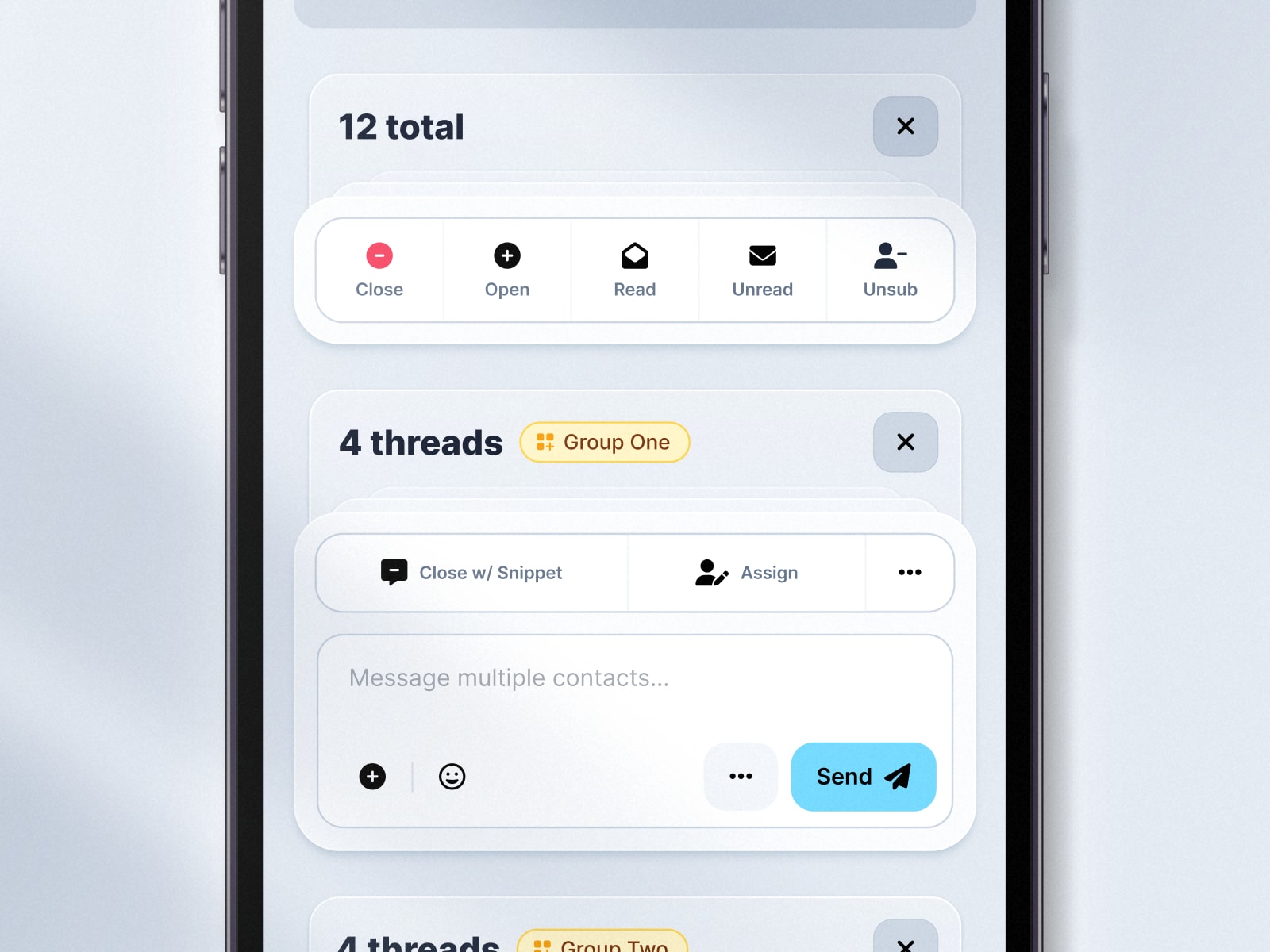
Multi Select Threads
Voxie
Voxie has a feature called groups that allows contacts to be associated with franchise locations. They also have a message hub where users can bulk select threads and process them. This design brings the two together so that a user can quickly triage incoming messages. We can't just show one set of actions for all threads because groups might have different phone numbers or feature access. Instead, we chunk the threads together with relevant actions surfaced for quick access.
Skills: design
Tools: figma
OU Folder Animation
Voxie
Folder animation for Voxie's organizational unit feature.
Skills: design, animation, front-end dev
Tools: figma, tailwind, vue, astro
Input Error States
Voxie
Experimenting with input validation styles. Can't decide if I like animating to normal state or shifting to success better. Normal state lets you get to a clean form but the success version gives you validation and doesn't cause layout shifts.
Skills: design, animation, front-end dev
Tools: figma, tailwind, vue, astro

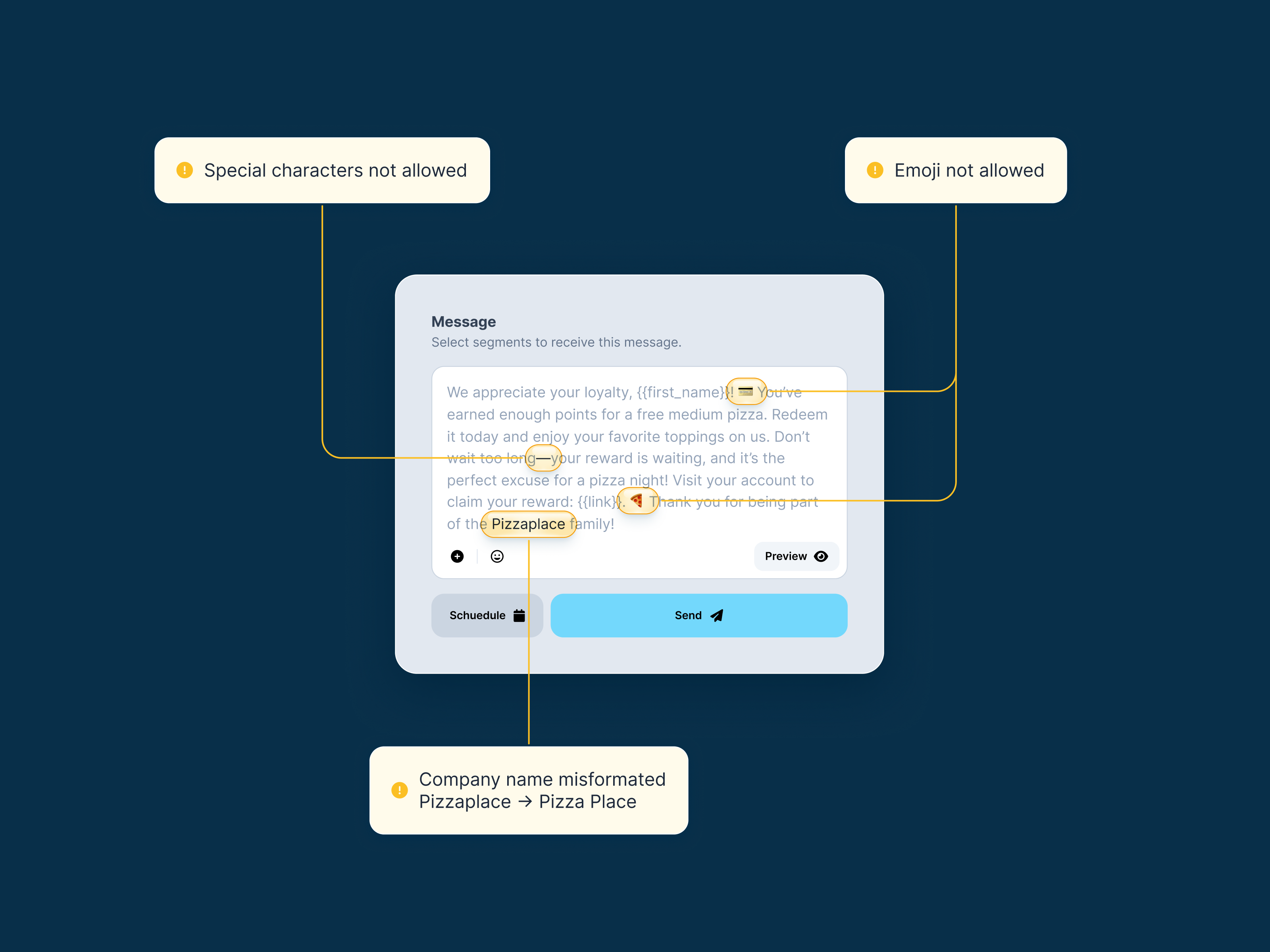
Message Standards
Voxie
Voxie is doing some customer outreach to gauge interest on a new feature that allows franchise companies to run validation at scale on outbound sms messages from hundreds of locations. I created this little graphic to quickly illustrate the idea.
Skills: design
Tools: figma
Voxie Franchise Hero
Voxie
Voxie recently re-positioned itself to focus on it's core strengths revolving around franchises. I came up with this new interactive hero to illustrate those strengths. The key points I'm trying to show are the scale of messages franchise owners need to manage and how they can gather insights on performace across their network.
Skills: design, animation, front-end dev
Tools: figma, tailwind, vue, astro, google earth
Voxie Slide Out Menu
Voxie
Exploration for a collapsed menu UI pattern. This is a filter sidebar so the filter labels are important. Instead of going to icons like many sites do when a sidebar collapse I wanted to see what it would be like to simply clip the filter headers so you could still read what each item is and then see the full filter on click/tap. We ended up going a different direction but it was fun to work this idea out.
Darkmode Tinted Icons
The Web Workers
I finally got around to updating these app icons for darkmode and tinted mode on iOS. The originals were already on dark backgrounds so they worked ok but it feels so much nicer to have them fine tuned for these purposes.
Voxie Mobile
Voxie
Recreated the Voxie Message Hub web app on mobile. We made platform specific versions using native UI for iOS and Android but ultimately decided to go with a unified design to lighten dev efforts and to keep a consistent user experience across platforms.
Action Menu
Voxie
An action menu that combines direct actions and links. This tries to differentiate between the two while keeping a consistent style. Actions are more prominent, links more subdued.
Stakburn Swipes
Stakburn
Spent the weekend on some UI updates to Stakburn. Made it a little more kid friendly so my son could work on his sight words. Added swipe actions and the ability to tap to hear the word aloud. He likes to cheat though so I had to disable the correct swipe if audio played 😄
Opt-in Flow
Voxie
Voxie has a concept called Playbooks consisting of premade templates, assets, and automations to get customers quickly up and running with a campaign. This was designed to give a preview of what a specific playbook does and how a user flows throughs through it.
Skills: design, animation, front-end dev
Tools: figma, tailwind, vue, svg, astro

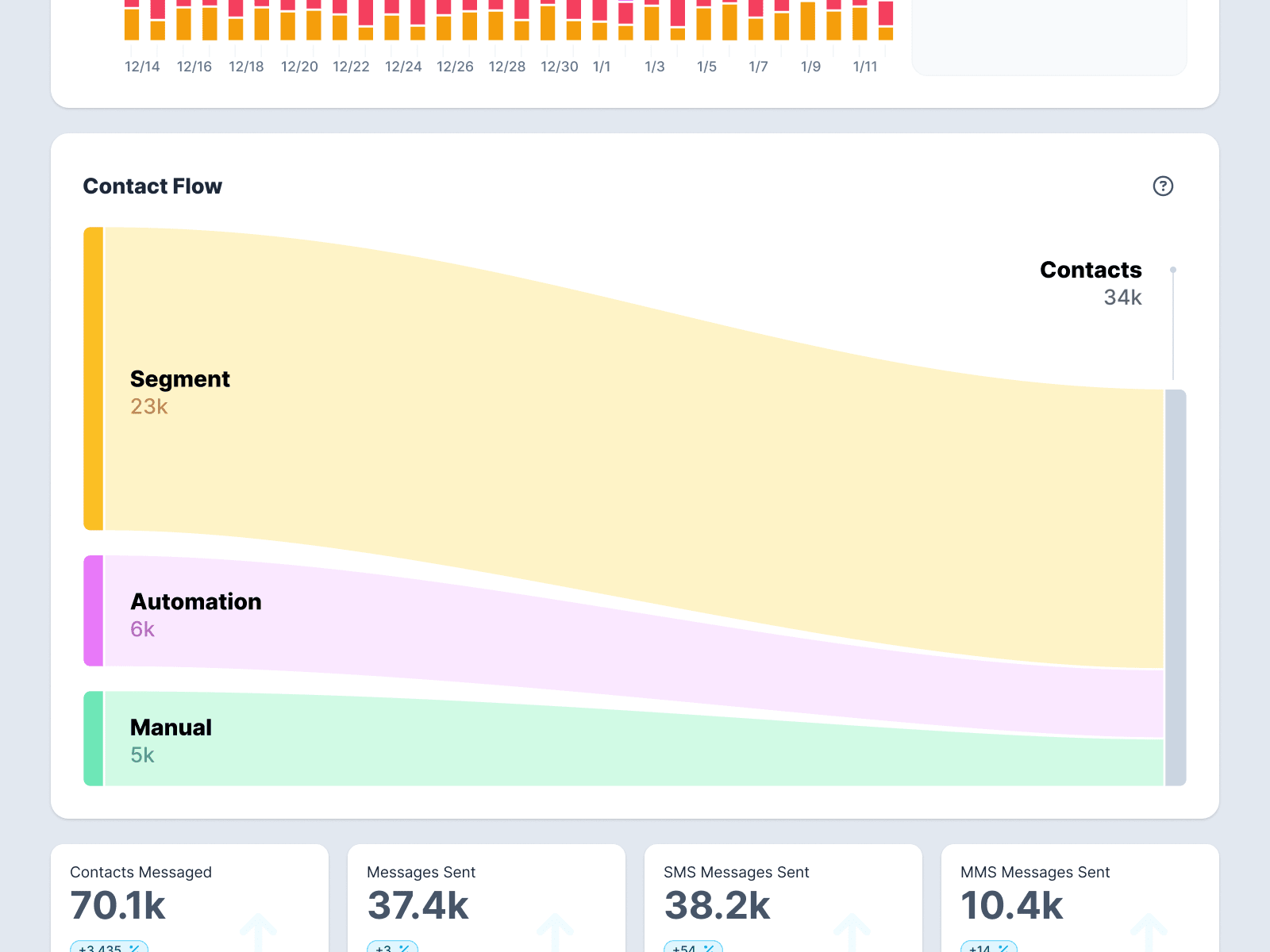
Contact Flow Chart
Voxie
Chart designed to show the source breakdown of contacts in a campaign.
Slider
Voxie
Voxie needed a simple way to show feature updates in their product dashboard so I designed and built this slider from scratch. I did this partly because I didn't want to rely a third party library and partly because I thought it would be fun to learn how to implement this in Vue. Some of the things I tried to incorporate were an unobtrusive UI for the slider that also works intuitively. I did this by make a subtle navigation with progress indicators while also supporting native touch and trackpad swiping. I also went for a pretty large delay between autoplay slide changes to keep it less distracting (demo video shows it sped up).
Help Callouts
Voxie
A callout card style for the Voxie knowledge base. This site will be all about helping customers with problems so I'm keeping the style minimal. Icon patterns fading into the background with subtle hover animations.
Finish Meditation Early
Zenti
I added a "finish early" feature to Zenti, a meditation timer. It allows you to end your meditation before the timer goes off and still save the time you already spent. This demos some of some of the effort I put into fine tuning the animation and placement in the UI.
Stacked Modal
Voxie
I designed and built this stacked modal pattern so we could have modular, reusable modals for specific pieces of info. This example uses it to add a new API authorization to an endpoint. It also allows us to keep modals concise and focused while also keeping spacial awareness through the app. We use this pattern very sparingly. The prototype shown here has multiple modals to test that the component can successfully accept any number of child modals but in practice, there would likely only ever be one stacked modal.
Voxie Homepage
Voxie
A home page hero prototype I created for Voxie using Figma and After Effects. I was shooting for a simple, relaxed animation that quickly communicated what the company does. I also built the final version with CSS animations, HTML and a little JS.
Workflow Toggle
Voxie
Toggles for showing and hiding sections of a workflow builder. Made the hit targets the same size as the buttons so the lines are easy to click. Hover state works on the same hit area giving you visual feedback that the sections can be toggled.
Voxie Follow-up
Voxie
After creating am SMS campaign, scheduling a follow up can significantly increase conversion. I thought it would be fun to create a tear-off ticket that changes into a form. My goal was to keep the callout minimal while still bringing some life into the UI.
Findicon Website
Findicon
An early version of the Findicon website where I tried to recreate the aesthetic of Teenage Engineering hardware.

Zenti New Feature
Zenti
Designed and built a user requested feature for my meditation app, hour durations. Turns out people like to meditate a lot longer than I had anticipated.

Zenti Widgets
Zenti
I designed and built this iOS widget in SwiftUI to give users an easy way to track their meditation progress from their home screens.
Glass Buttons
Voxie
Button designs featuring a glass effect that works across dark and light modes. Tried to balance simplicity and functionality with a little fun.
Stakburn App Icon
Stakburn
Icon design for Stakburn, a flash card app. The core concept of stacked cards as flame was designed by a team member, Brandon Stephens. I fleshed it out with lots of textures, depth and gloss.
Warehouse Stowing App
Gentux
This tool was used for putting away garments back into inventory at a suit rental warehouse. I designed it to focus on one-handed use. Instead of typing locations, garment ids, user id, you use simply scan qr codes at each step and tap large buttons. A simple badge overlaid on the scan area tells you want to scan and if it was successful.

Web Workers Icon
The Web Workers
I designed this logo for an app studio and decided to see what it would look like as an enamel pin style icon.
Date Picker UI
Generation Tux
Date pickers can be overwhelming and generate decision fatigue. Gentux need one as a part of its sign up flow where it could cause drop off. Instead of showing a full on date picker, I created one that stepped you through the process a little at a time. Three quick taps, and you're done.
FitPro App
Generation Tux
Gentux has a fit algorithm that can generate suit measurements very accurately from a few things like height, weight, and jean waist size. I decided to prototype how that could work as an app. The idea was that we could launch this as a simple standalone tool. If people found it useful, they might rent with us.
Form Components
Generation Tux
Form components I designed and built as a part of the Gentux component library. Tried to bring consistent active and focus states across each element.
Brand Ambassadors
Generation Tux
Gentux need a carousel to feature their brand ambassadors. I designed this with some subtle depth and layering to make it interesting.
Toggle
A little experiment. I was creating a toggle for a project and decided to push it into the crazy zone for fun.
Multi Checkout
Generation Tux
This UI allows for one user to checkout for multiple people. Members can be selected and their orders previewed.

Look Builder
Generation Tux
Early prototype for a 3d based suit builder. Users would be able to explore options in a spatial environment to make it feel closer to the real thing.
Fit Profile UI Animation
Generation Tux
UI for the Gentux Fit Profile which housed all your sizes and AI generated measurements with options to adjust anything. Focused on balancing simple functionality with a stylistic offset grid.