
Videos with transparency are pretty useful. You can layer them on top of other elements or seamlessly blend them into the background of your website. In fact, that’s what I did for the homepage of this site.
The main video formats for the web are WebM and MP4. Both now support transparency but good luck getting a video converter to properly encode it. There’s also wide browser support for these but trying to figure which ones support the newer alpha layer feature is another problem.
I’m going to do a quick overview of what worked for me. If you want a deeper dive into this topic, check out this article from SuperGeekery.
Alpha channel is a newer feature for both formats. Apple added support to Safari for WebM but not for the alpha channel. The MP4 H.264 format has a successor called h.265 or HVEC which supports alpha in every modern browser except Firefox. So, we’re stuck with 2 formats until support moves forward a bit more.
I tested converting a video with After Effects, Media Encoder, Final Cut Pro, Motion, Compressor, and Permute. None of them could properly encode an alpha channel in either format which blows my mind.
Instead, I had to rely on the open source FFmpeg and an app built on top of it called Shutter Encoder. Both are free. The first, is super complicated and technical, the second much less so but still not easy.
Conversion Process
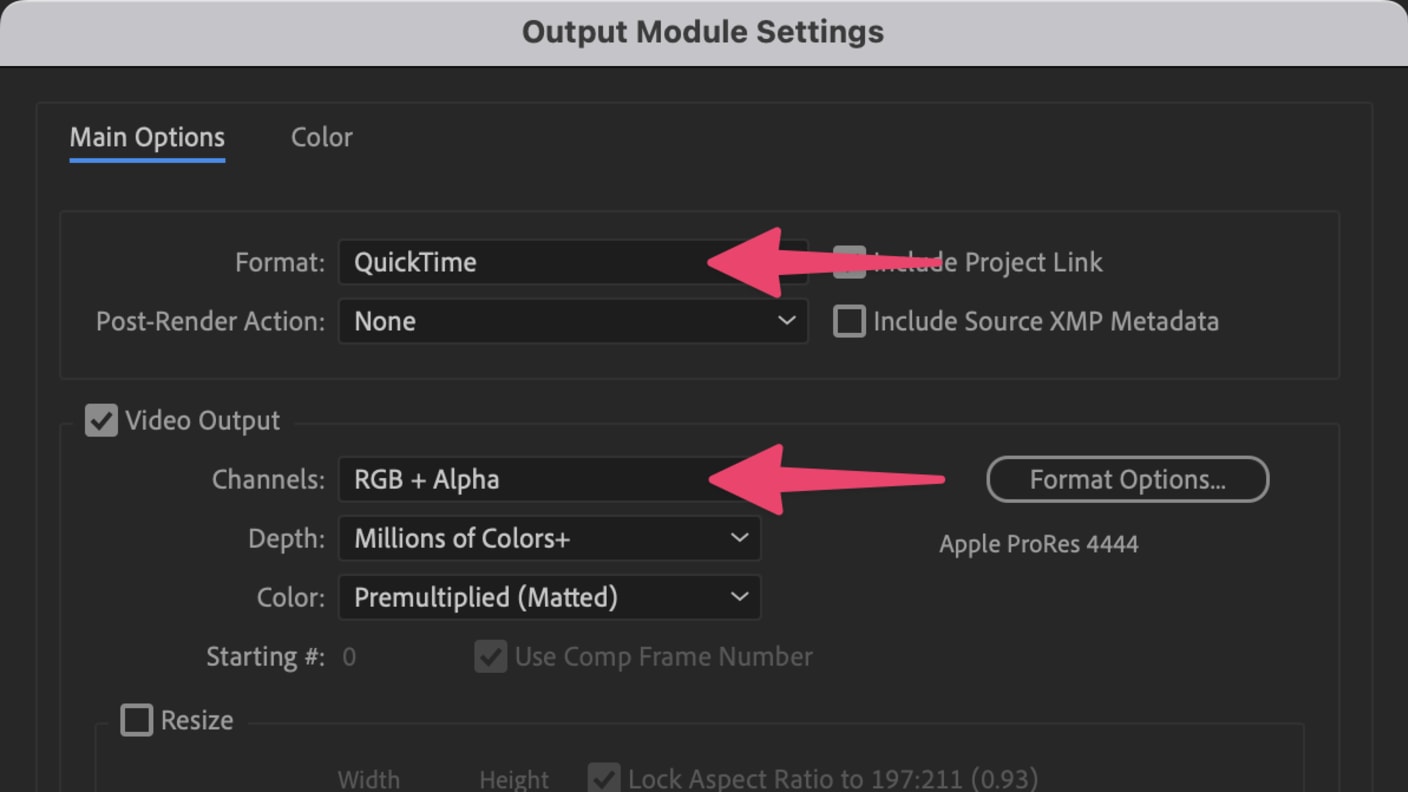
I’m going to assume you already have a transparent video from your favorite video editor. For reference, I used After Effects and exported the video in the QuickTime format with RGB + Alpha Channels enabled.

Shutter Encoder
This is an incredibly useful piece of software but the UI can be a little confusing. Aside from that, this is definitely the easiest option.
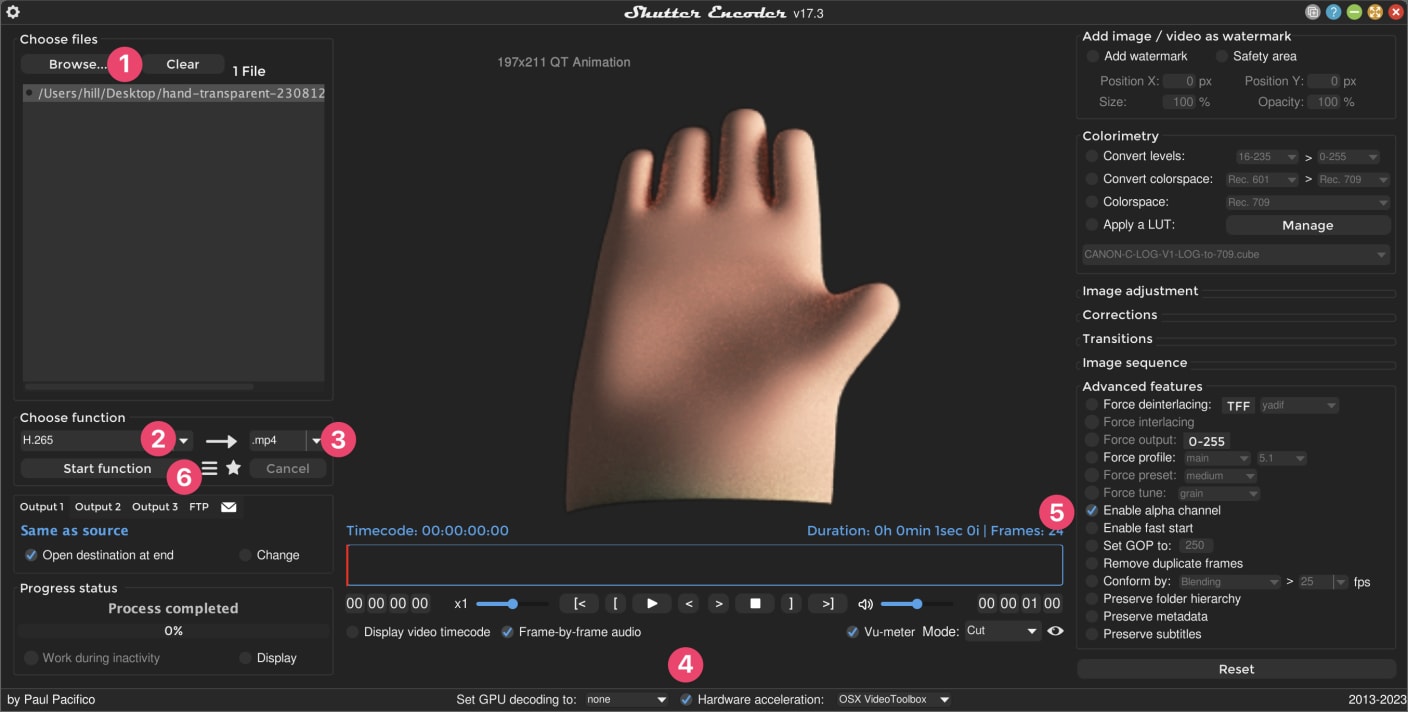
H.265 / HVEC

- Click browse to add your file
- Select H.265 format
- Select .mp4 file extension
- Select hardware acceleration
- Select enable alpha channel
- Click start function
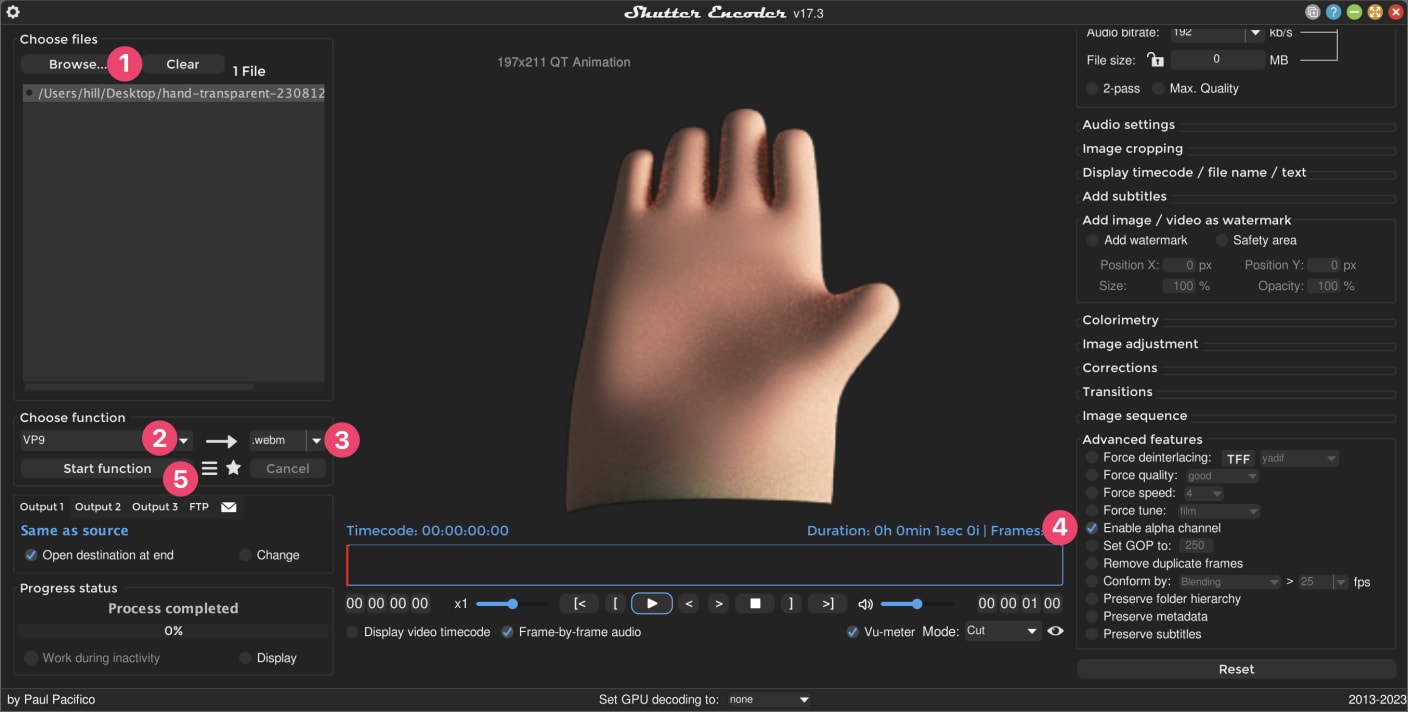
WebM

- Click browse to add your file
- Select VP9 format
- Select .webm extension
- Select enable alpha channel
- Click start function
FFmpeg
This is a more difficult option but definitely the quickest. If you’re the developer sort, FFmpeg might be for you. I’m not going to go into the setup but here are the commands that worked for me.
convert transparent mov to h.265/hvec
ffmpeg -i input.mov -c:v hevc_videotoolbox -allow_sw 1 -alpha_quality 0.75 -vtag hvc1 output.mp4
convert transparent mov to webm:
ffmpeg -i input.mov output.webm